Cantabile build 4182 introduces support for media player loop ranges and live loop control.
These are not to be confused with play ranges and play ranges loops that have been supported for a long time:
- Play Ranges - (existing functionality) these are for limiting the playback of a media file to a particular range. You can have multiple ranges but only one can be active at a time. A play range can be looped and this is primarily for practice sessions where you want to play a certain section over a number of times.
- Loop Ranges - (new) these are specifically for looping sections of a file during performance. You can have multiple active at any one time, they’re independent of the active play range and there are controls that let you decide at performance time whether to loop again, or break out of the loop.
Setting Up Loop Ranges
Here’s how to use the new functionality:
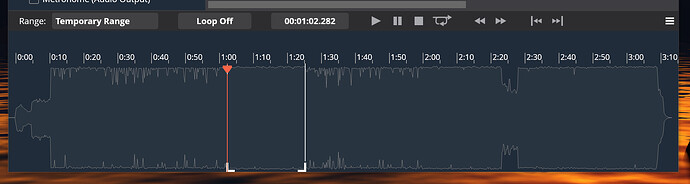
1. Load a media player and using the play range handles select a region you’d like to loop.

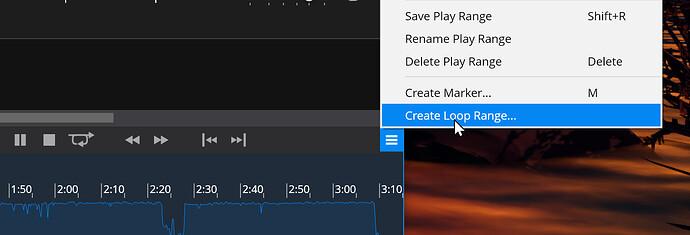
2. From the timeline panel menu, choose “Create Loop Range”

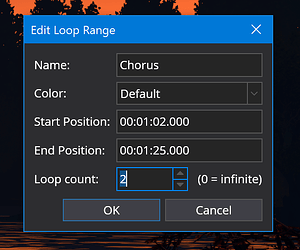
3. Optionally enter a name, set a colour and set a loop count:

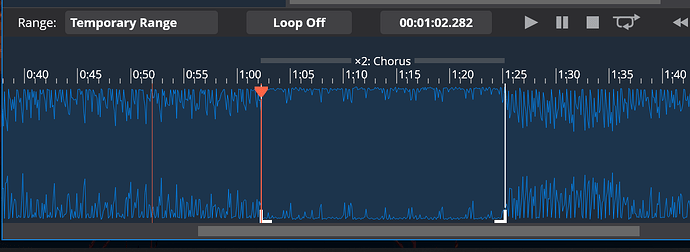
4. Press OK, and notice the new loop range bar shown in the timeline “x2: Chorus”

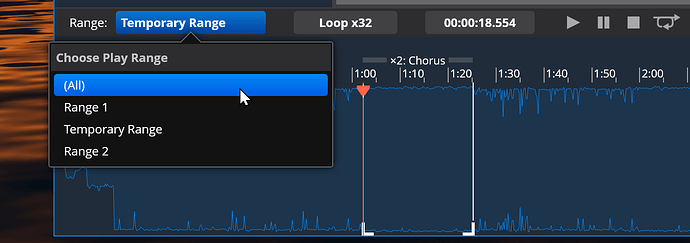
5. From the Range drop down choose “(All)” to clear the play range or if you just want to experiment, extend the play range so the loop range is entirely within it:

6. Play the file and notice that the range loops and then continues. Thats an important difference between play ranges and loop ranges - play ranges stop once the loop has counted down where-as loop ranges loop a number of times and then continue on.
7. Create more loop ranges if you want.
Loop Modes
Once you've created your loop ranges, you can just use them as is or you can control the looping through the loop mode setting:
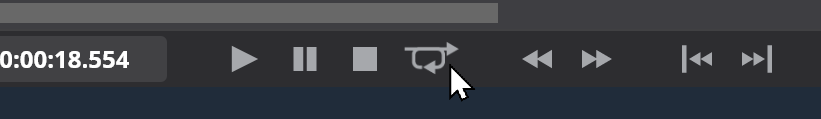
Notice the new button in the timeline panel:

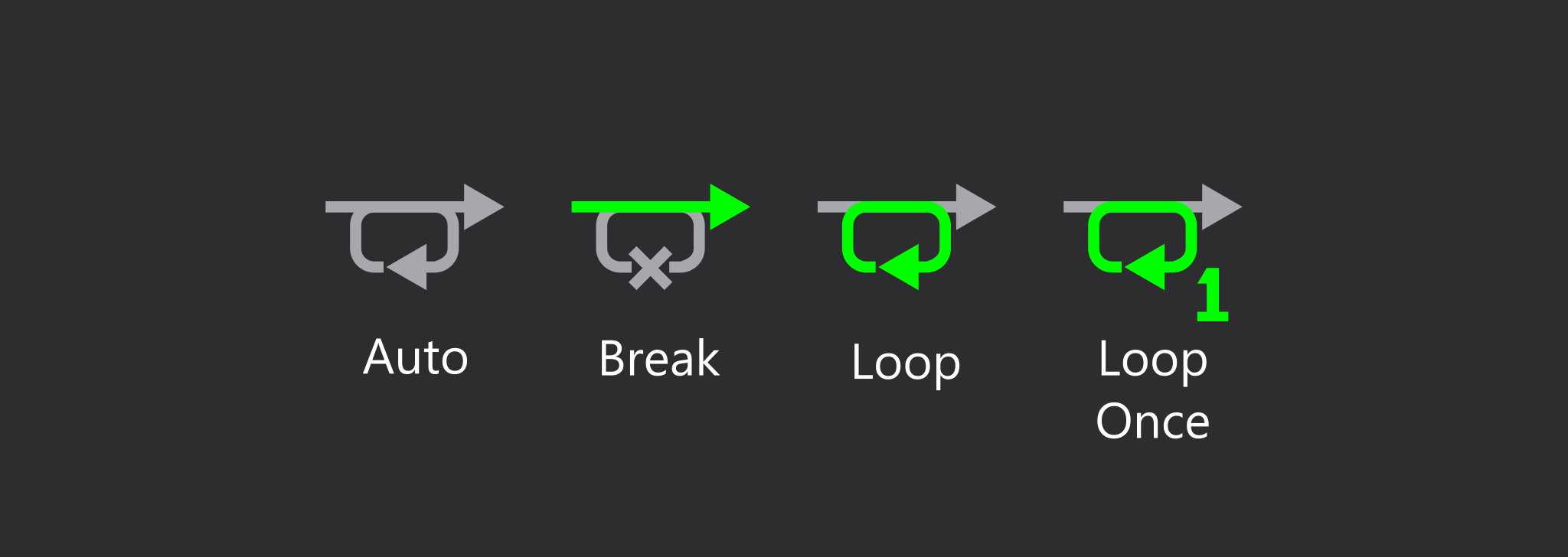
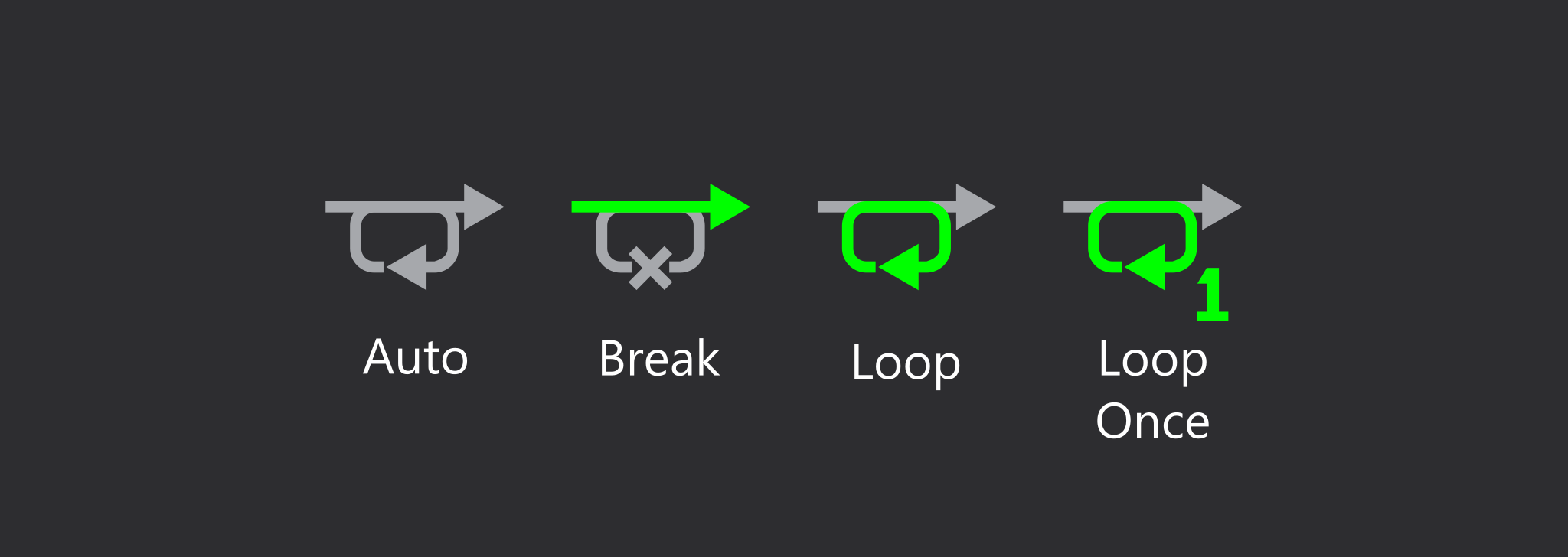
The loop mode lets you control the behaviour on the fly and has 4 modes:

- Auto - looping is controlled by the loop count setting
- Break - breaks out of the current loop when the end is reached, regardless of the current loop count
- Loop - loop at the end of the current loop range, regardless of the current loop count
- Loop Once - loop one more time and then break out of the loop
Bindings
Like just about everything in Cantabile the loop ranges are tightly integrated with bindings. The following binding points are available on both the Transport object (to control looping of a media player selected as the master transport) or directly on a media player:
- Loop Count - (source only) the current loop count when inside a loop range otherwise -1.
- Loop Iteration - (source only) the current loop iteration number when inside a loop range, otherwise -1.
- Loop Mode - (source/target) the current loop mode as an number: (0 = none, 1 = auto, 2 = break, 3 = loop once, 4 = loop)
- Loop Mode - Auto/Break, Auto/Loop etc... - (source/target) various switch bindings to toggle between the different loop modes
- Loop Mode - Cycle Modes - (target only) cycles between the 4 different loop modes
- Loop Mode - Set - (target only) sets a specific loop mode (similar to Loop Mode binding point but provides a drop down to select the mode).
Variables
The following new variables have also been introduced:
- $(LoopCount) - the current loop count of the master transport
- $(LoopIteration) - the current loop iteration of the master transport
- $(LoopMode) - the current loop mode of the master transport (as a string "None", Auto", "Break", "Loop" or "Loop Once")
- $(LoopInfo) - the current loop count and iteration as a descriptive string (eg: "1 of 2".
Web UI Support
The Web UI has been updated to support loop modes:

Stream Deck Support
The Stream Deck plugin has also been updated to support controlling the loop mode on both specific media players and the master transport. (See here for how to update to the latest plugin)

Network API and cantabile-js Support
And finally, the network API and the cantabile-js library have both been updated to support the loop modes and loop info.
Available Now
All this is currently available in build 4182 and later (currently marked as experimental).
As always, let me know if you have any feedback/suggestions or if you find any issues.